
The Company
Bipi is a company based in Madrid, Spain, that offers monthly all-inclusive subscriptions.
Our mission is to replace traditional car ownership with a more flexible and seamless digital experience. Bipi aims to revolutionize the way people access cars around the world.
The Role
The Product team is divided into 3 autonomous squads, each consisting of 3 leaders (Product Manager, Product Designer and Lead Developer) and a group of developers.
While in the website we had to help the user to get a subscription, Bipi's stakeholders are all the departments that need an internal tool to control all the data to make that subscription possible: the backoffice.
*The data shown on the next designs is fictional and doesn't contain any sensible information*
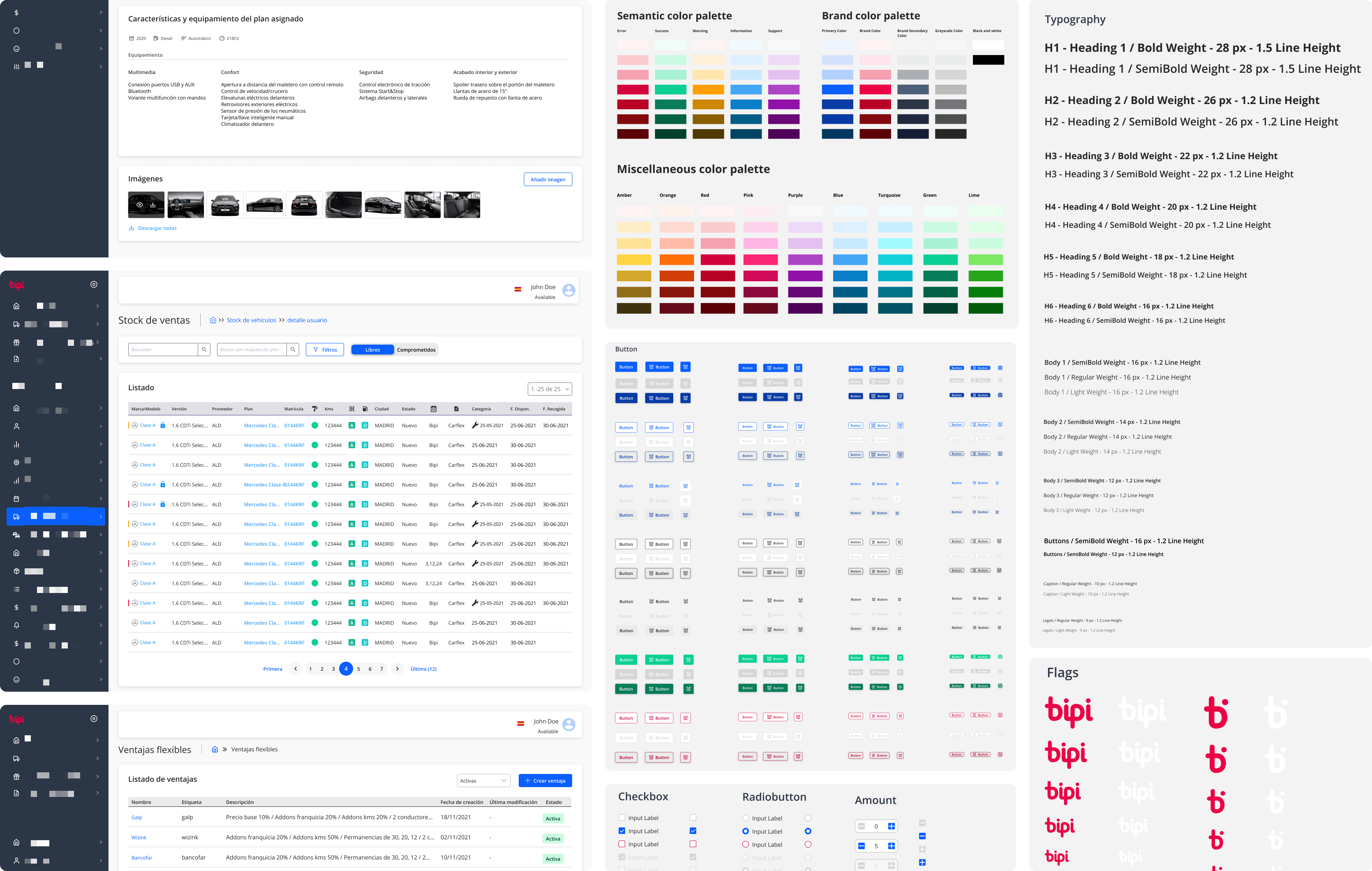
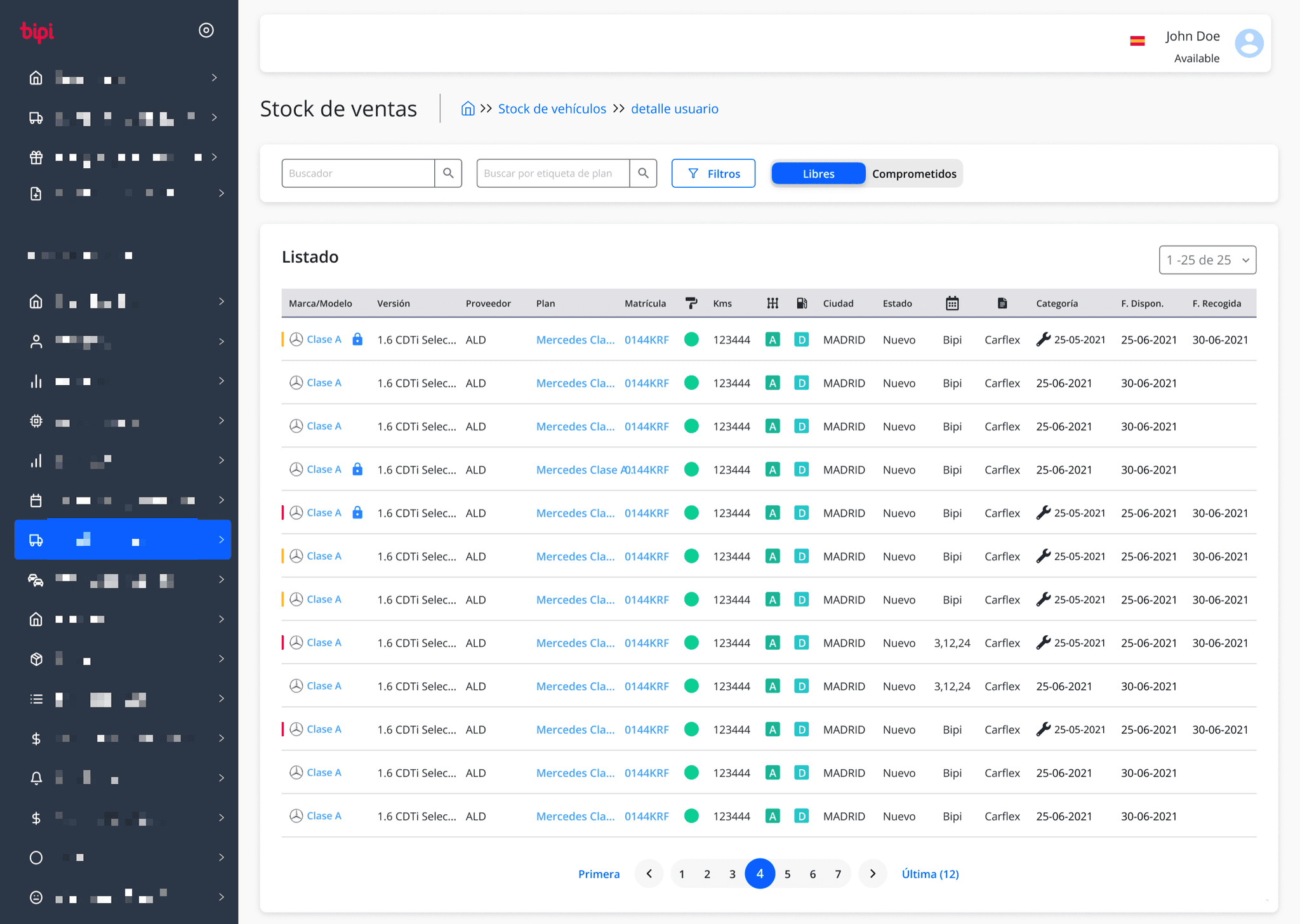
Sales Stock
List

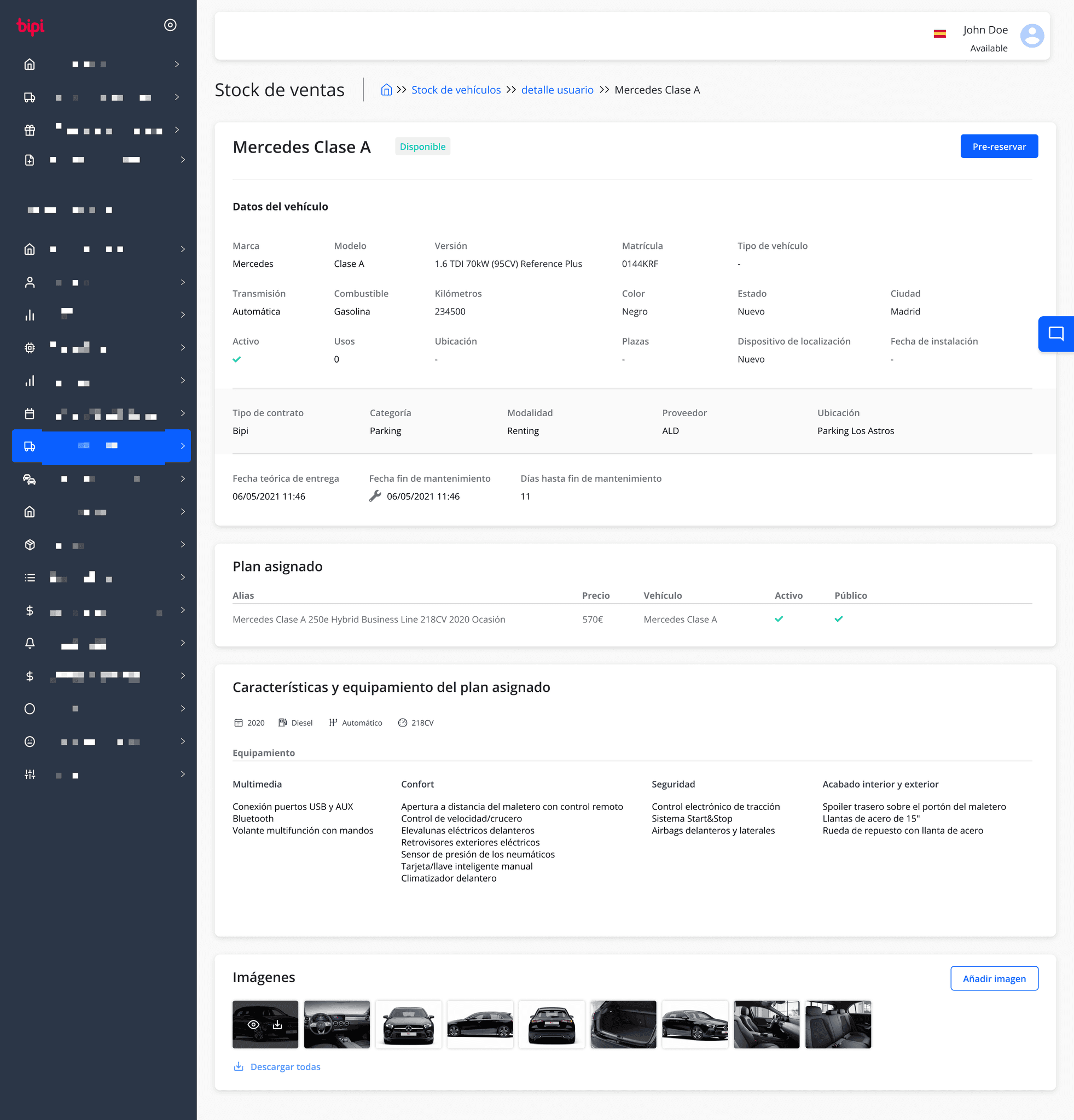
Product Detail Page

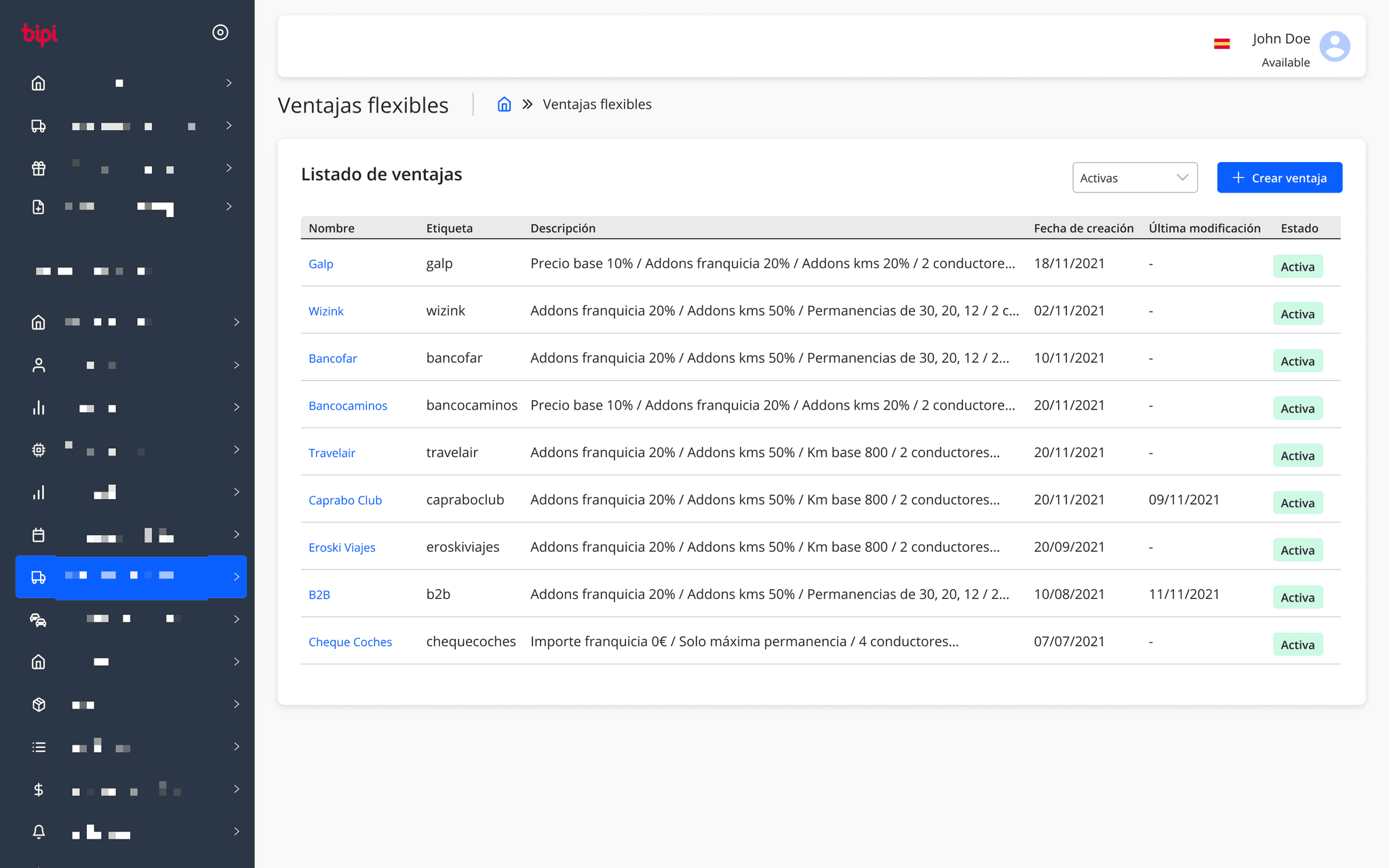
Flexible Advantages
Backoffice's tool for B2B team in Bipi. They need a way to manage discounts for every partner they are working to.

Every new tool or feature we create needs a lot of workflow to be thought and created about to control all the possible cases: Create a new item, Edit, Delete, Archive, Filter…
We start creating a first MVP, then we validate it with the stakeholder and finally apply the changes that are needed. This process is iterative (Lean framework).
Design System
Creation and implementation of a design system that allows to scale design in an agile way.
We started defining the basic tokens (colors, typography, spacing, icons…) and then built more complex components.
Consistency is key to create a coherence system that helps to create and develop complex flows quickly.